一、quasar dev 的中間過程在做什麼?
二、示範變動全部內容與部分內容的機制:Live loading 與 Hot Reload
三、Webpack Dev Server 上除錯編譯前的原始碼: inline-source-map
四、總結
五、延伸閱讀:Webpack Hot Module Replacement 的原理解析
將所有的檔案,以及使用的相依套件程式碼,透過Loader與Plugins 處理與轉換後,合併成單個或多個js檔與css檔案,引入到單一的index.html
是一個小型的Express server,用於存放並監聽Webpack檔案編譯過後的檔案
根據官方說明:
webpack-dev-server doesn't write any output files after compiling. Instead, it keeps bundle files in memory and serves them as if they were real files mounted at the server's root path.
也就是說,伺服器上所有的檔案都是存放在記憶體,而非存放在實體的硬碟當中
webpack-dev-middleware
是介於webpack與webpack-dev-server的中間層
webpack-dev-server 的 Hot Module Replacement
透過 socket.io 通知瀏覽器,重新整理或更新部分的畫面
透過 hot module replacement 將更改前與更改後的資訊轉換成hash值做比對
決定是否更新部分的內容,或者重新整理畫面
我們實際來示範Live loading 與 Hot Module Replacement
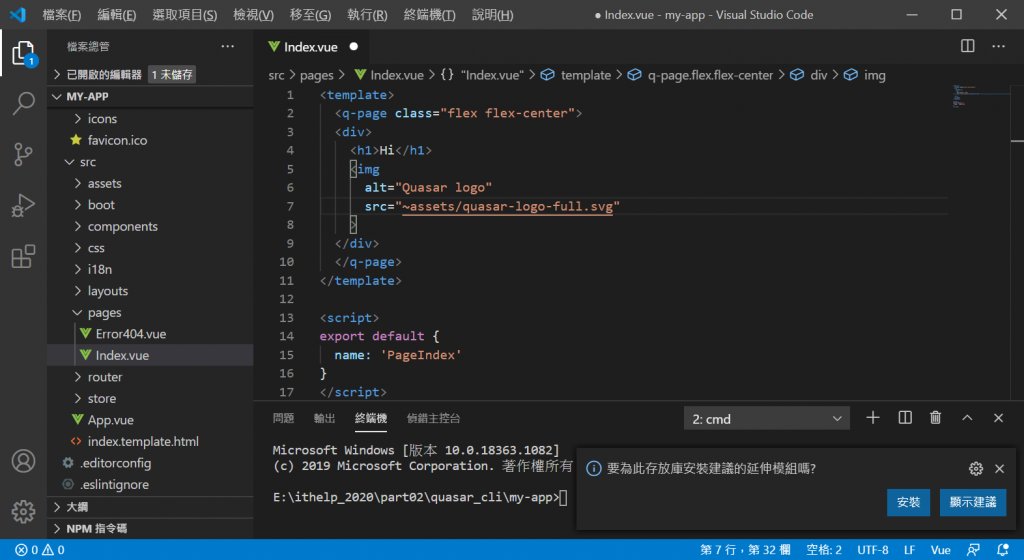
這是我在src/pages/Index.vue的程式碼:
<template>
<q-page class="flex flex-center">
<div>
<h1>Hi</h1>
<img
alt="Quasar logo"
src="~assets/quasar-logo-full.svg"
>
</div>
</q-page>
</template>
<script>
export default {
name: 'PageIndex'
}
</script>



首先看到,第一次執行quasar dev 時,網頁的內容:
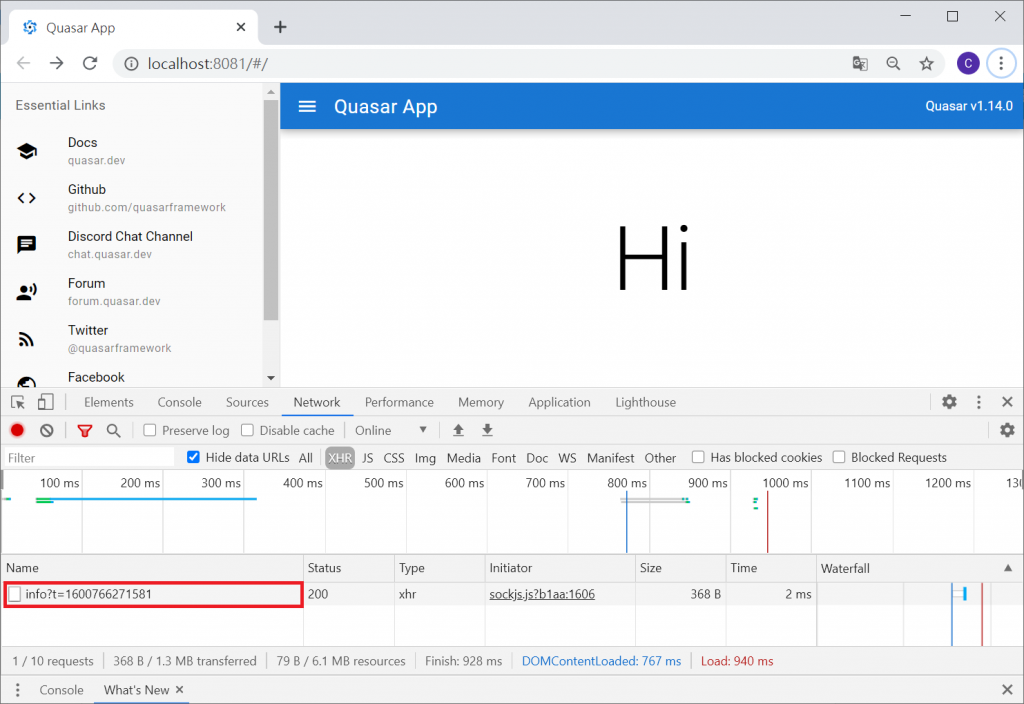
接著,將網頁上的Hi改成Bye
網頁並沒有重新整理,而是多出了一個Request:

由於測試環境,是存放編譯後過後檔案
但是在開發的時候,如果我們的程式碼出現錯誤
我們希望知道,錯誤是發生在「編譯之前的哪一個檔案,底下的哪一行」,方便我們除錯
這時我們需要Webpack 的 inline-source-map,Quasar本身已經設定好了這個特性
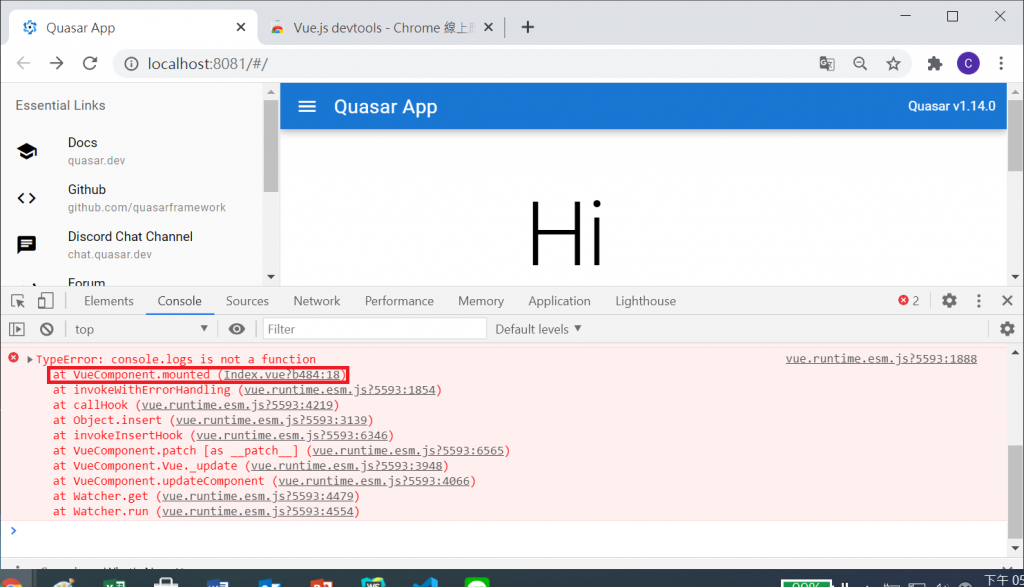
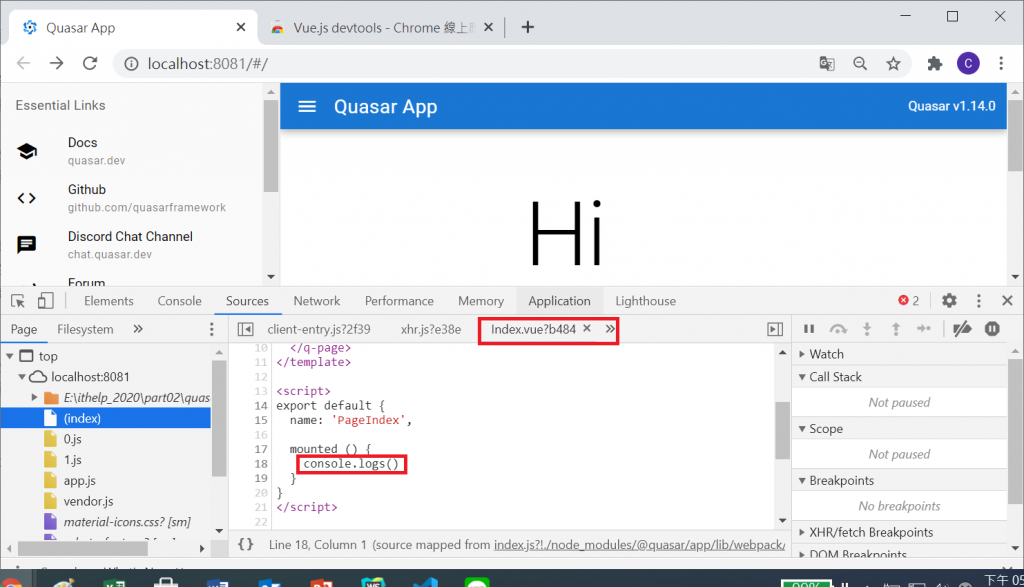
假設我在程式碼檔了一行console.logs(),藉由SourceMap就能知道
這行錯誤的程式碼是在Index.vue的第18行:

詳請可參考Quasar 的官方文件以及Webpack的官方文件
以上是介紹Webpack的開發測試伺服器,在專案開發時比較重要的功能特性
Quasar 框架皆已經包含並設定好這些Webpack的功能特性。
Webpack Hot Module Replacement 的原理解析
